Environments Overview
Learn how to use Environments
On this page
Overview
What are Environments for?
There are situations in which a test should run on different websites.
Examples for different environments can be:
- Live site and staging site
- US site, UK site and CA site
- Same site on different Subdomains
Environments allow you not to have to create redundant projects for such scenarios, even though there are actually no differences.
There is no need to create pages, audiences and goals multiple times, even though they are the same.
How to use Environments?
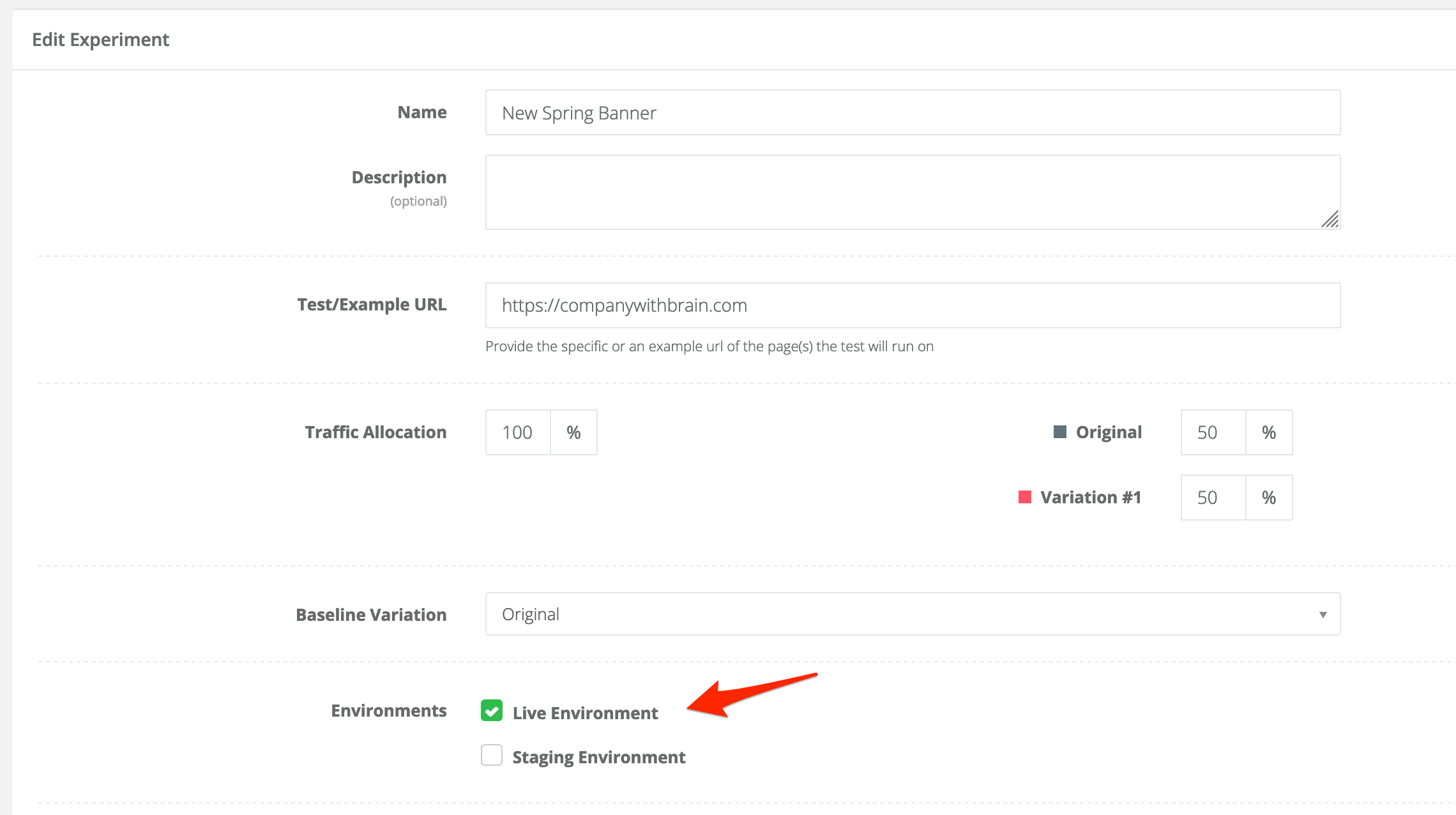
Environments are set at experiment level. This allows you to determine for each experiment in which environments it should run.
If a new experiment is created, the environment that is set as default is used.

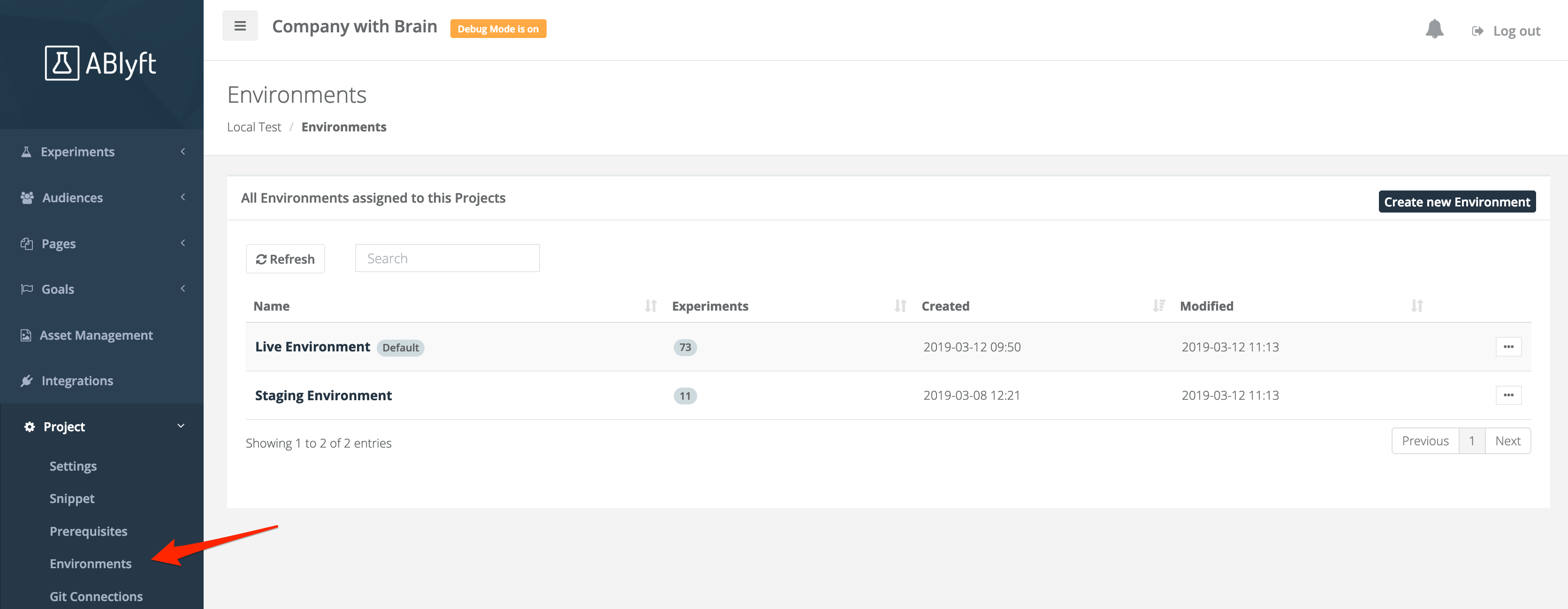
Environments for A/B testing are created at the project level.

Important Info If you want to use Environments, please provide the urls used in your pages as relative urls (without the domain). Otherwise this could prevent an Experiment from running even if the environment is matching/valid.
Examples
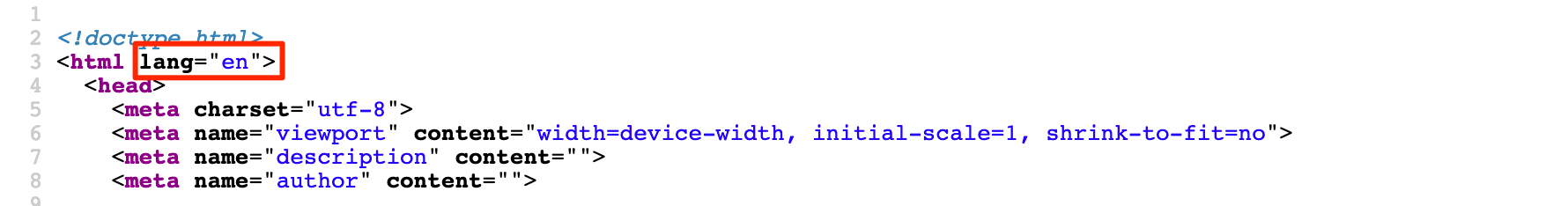
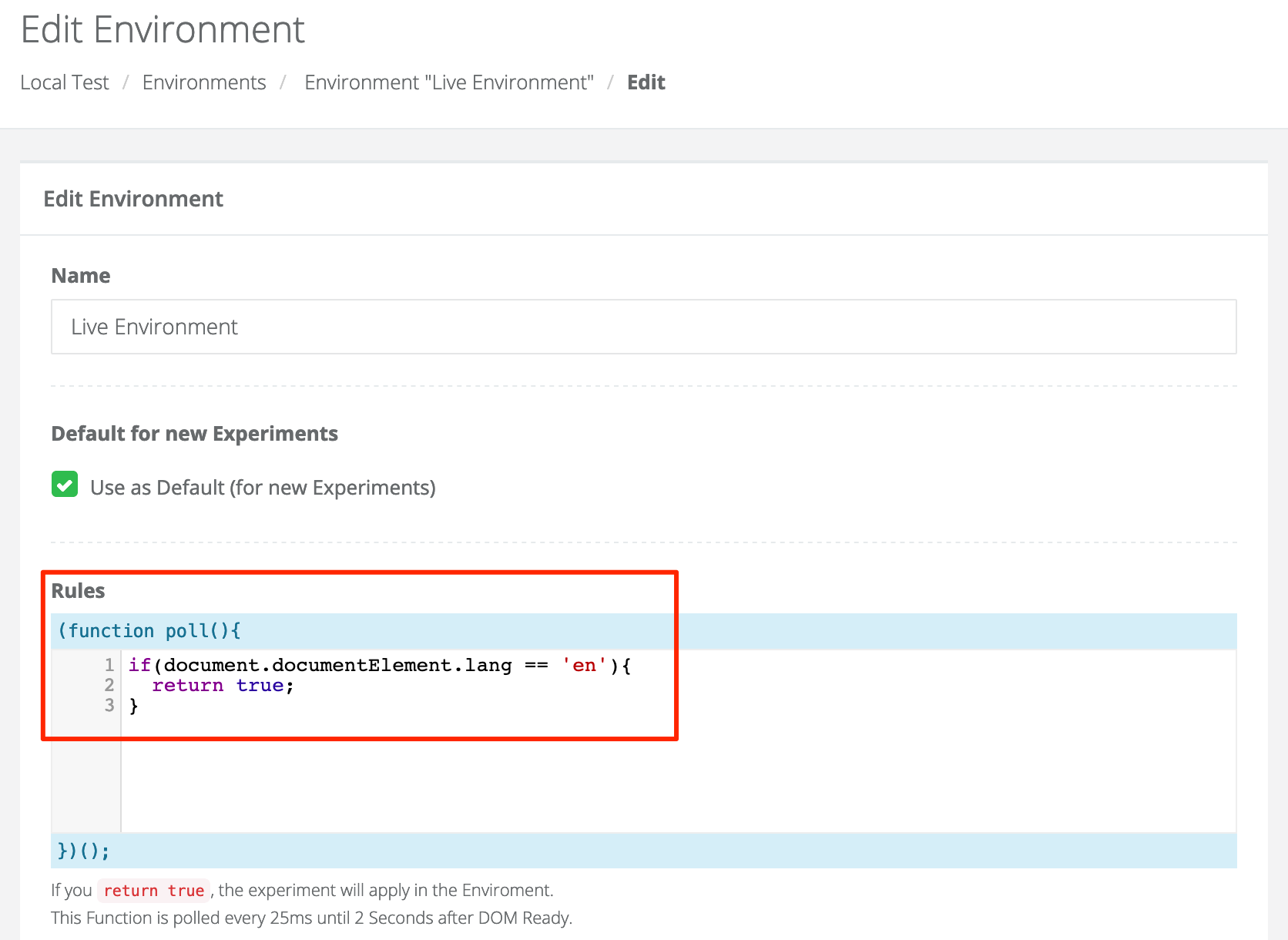
Check for an element, attribute, etc.
For example, if you want to use the language set as an attribute in HTML, you can do the following.

Just return true if you want to apply the environment.

Use of a component of the URL/Domain
In order to be able to use a component of the URL/domain better, a helper function is available.
{
domain: "amazon",
subdomain: "www",
tld: "com"
}var urlParts = ablyftTools.parseUrl();
console.log(urlParts);So if you have a site "en.mystore.com" and you are going to built an Environment for the "en" site, you can do the following:
if(ablyftTools.parseUrl().subdomain == 'en'){
return true;
}Debugging
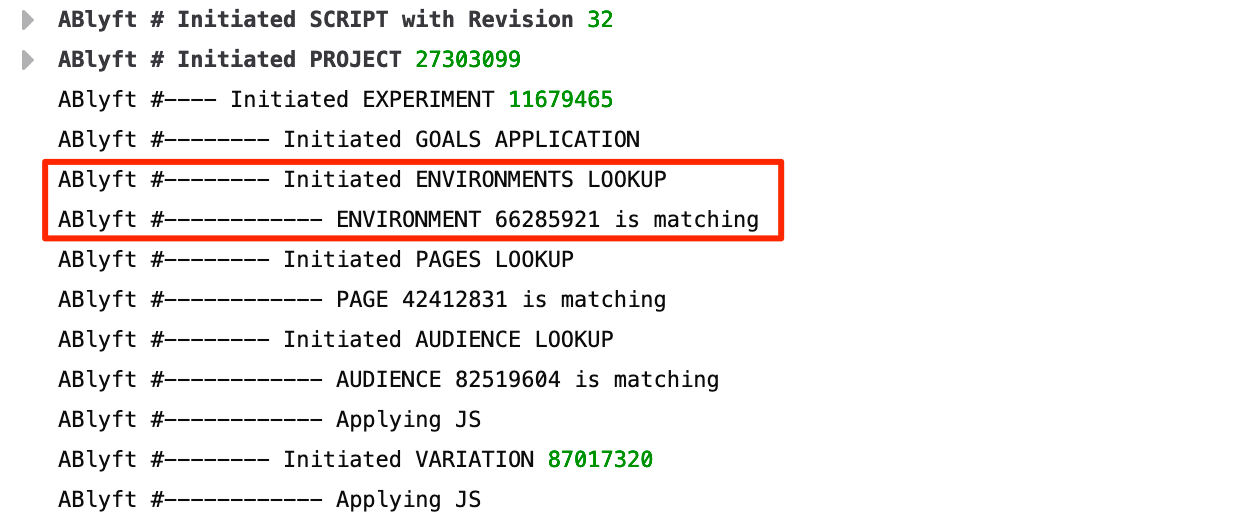
You can see if an environment is valid when debug mode is enabled.
Only in this case (at least one valid Environment) an Experiment will be further checked (Pages, Audiences) and applied.