Implement the Snippet via Google Tag Manager
To start running A/B tests on your website, all you have to do is adding a snippet/tag of JS code to your website.
This JS snippet contains the unique ID of your project.
It automatically updates when you change relevant data on the platform. Once installed you don't have to change it again.
Please mind This way to implement could lead to flickering.
This is how your snippet looks like (here with Project ID 12345678):
<script src="https://cdn.ablyft.com/s/12345678.js"></script>How to implement the Snippet via Google Tag Manager?
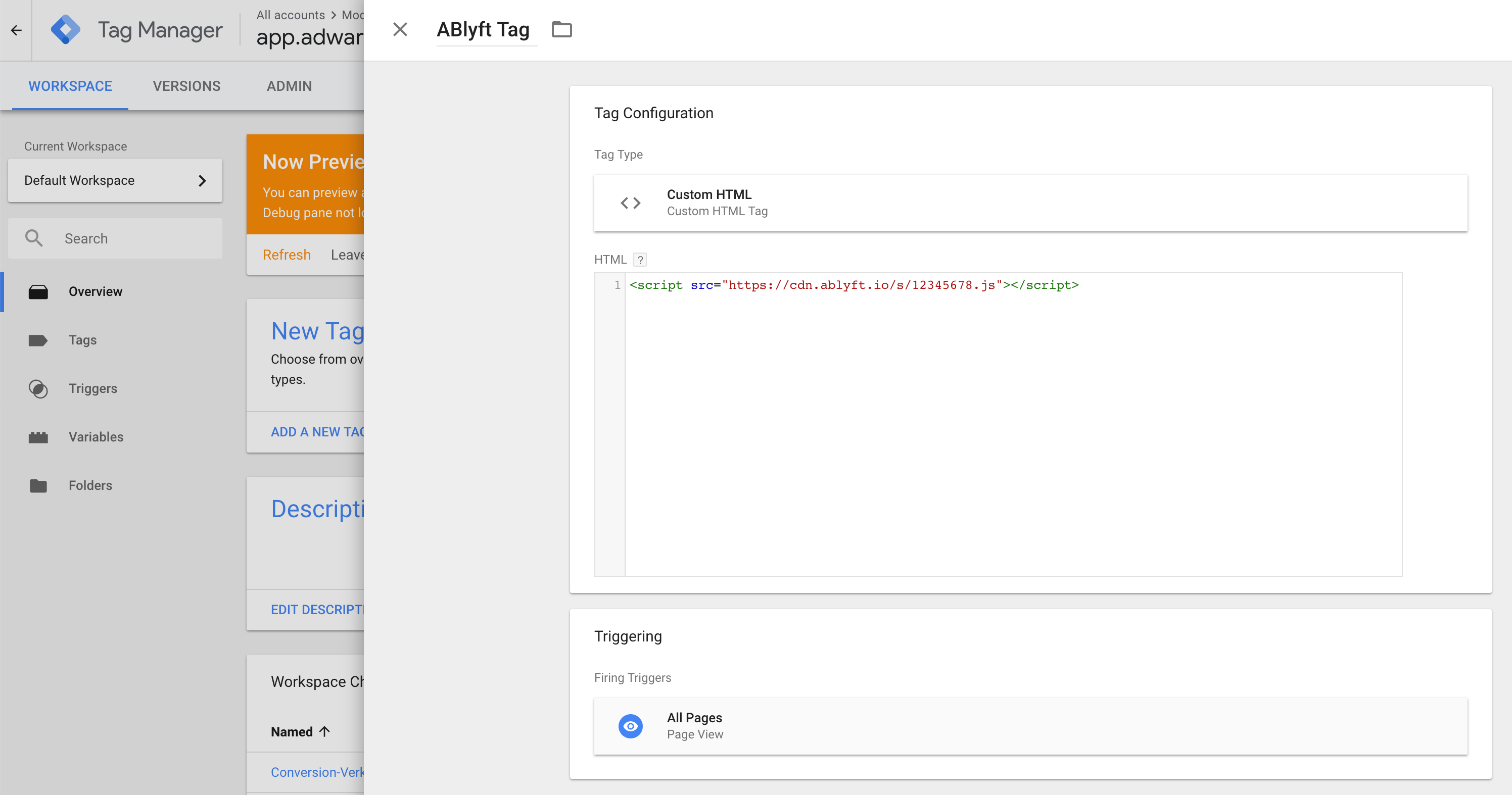
The snippet (see above) needs to be placed in a new Tag in Google Tag Manager.
Example:

Where to find the Snippet?
You find the snippet under "Project > Snippet".