Multi-Page (Funnel) Experiments
Run an Experiment on Multiple Pages
In most cases, an A/B test affects a page or page type where the same change is made.
However, if different changes are to be made to different pages within the same experiment, the approach outlined below can be used.
On this page
Example "Any entry page"
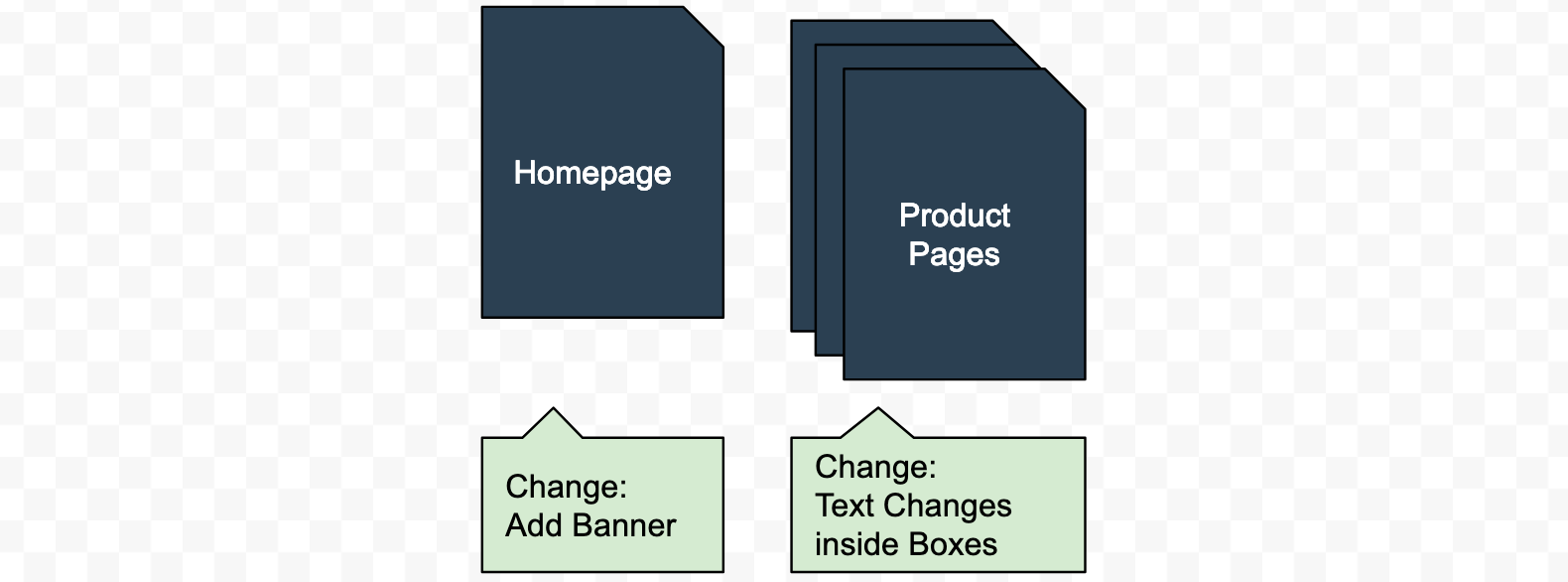
Let us assume the following test scenario as an example:
In an online shop we want to test whether an incentive to subscribe to the newsletter works better than without it.
A banner should be shown on the homepage indicating the incentive. On all product detail pages, the text in the existing registration boxes should be changed.

Step 1: Pages
Both already created pages are important for targeting: "Homepage" and "Product Pages" must be part (targeted on) of the experiment.
Step 2: If necessary, Differences in Code
In our example, we make different changes to the two page types. In the variant code, we therefore separate the code for the two pages from each other. This can look like this:
if(window.location.href.indexOf("example.com/hompage/") > -1) {
//Code for "Add Banner"
}
else if(window.location.href.indexOf("example.com/product/") > -1) {
//Code for "Text Changes inside Boxes"
}The differentiation based on a URL component was chosen here as an example. Of course it can be done via CSS class on a container, the presence of an element or a value in DataLayer.
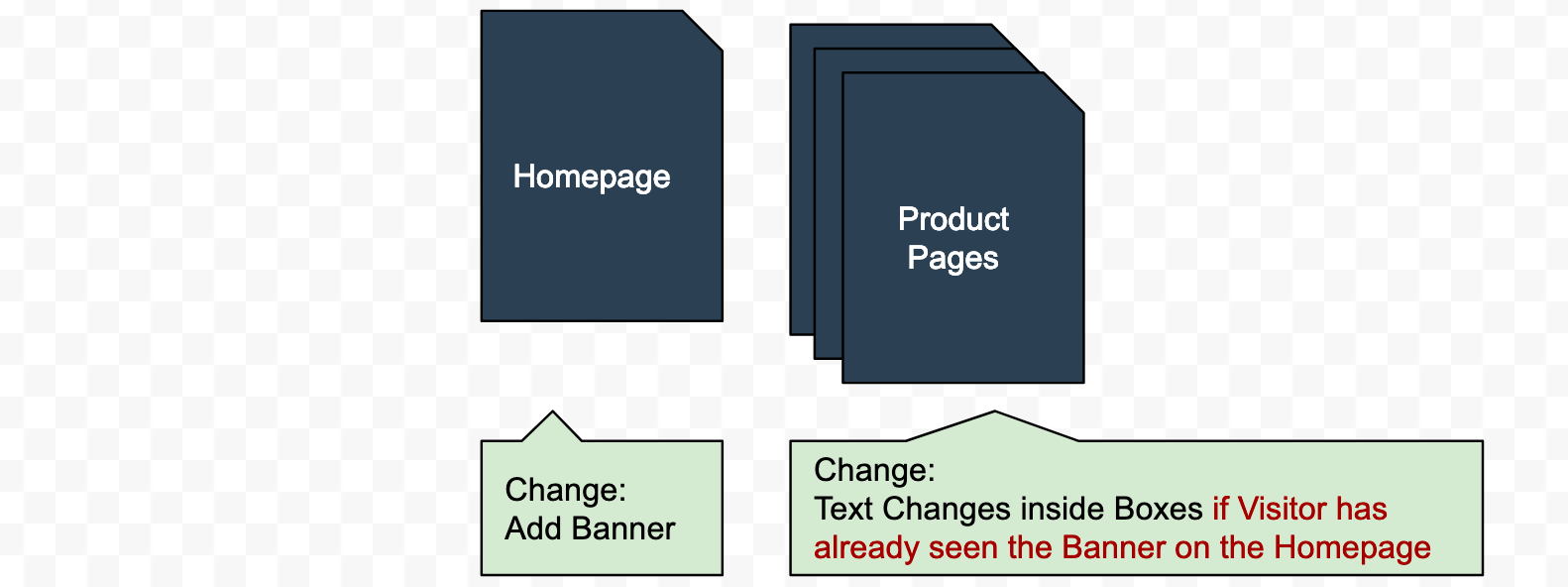
Example "Specific entry page"
We use the same scenario - but now we want the visitor to only see the text changes in the boxes on the product pages if he has already seen the banner on the homepage before.

Summary of the basic Idea
To run an experiment on another page only if the experiment was already running on a page before, we save this feature e.g. in the localStorage. In the conditions of this new second page we query this "flag" again.
Step 1: Pages
Both already created pages are important for targeting: "Homepage" and "Product Pages" must be part (targeted on) of the experiment.
But now we are using a new "Product Pages (before Homepage with Banner)". The name can of course be chosen freely. In the Conditions/Rules we also check whether the user was already part of the experiment on the homepage. For example like this:
if(localStorage.getItem("hompage_banner_added")){
return true;
}Step 2: Differences in Code
In our example, we make different changes to the two page types. In the variant code, we therefore separate the code for the two pages from each other. This can look like this:
if(window.location.href.indexOf("example.com/hompage/") > -1) {
//Code for "Add Banner"
localStorage.setItem("hompage_banner_added", "true");
}
else if(window.location.href.indexOf("example.com/product/") > -1) {
//Code for "Text Changes inside Boxes"
}