The Visual Editor
Edit a Variation using the Visual Editor
The visual editor makes it possible to create manipulations for a variant even with less understanding of JavaScript and CSS.
In general, however, it is advisable to be able to technically understand changes.
On this page
Compatibility - Using custom HTML (outerHTML)
In some cases it can happen that a file does not load correctly in the Visual Editor.
In this case it is possible to define the page or the HTML on which you want to work.
Please follow these steps to use this feature:
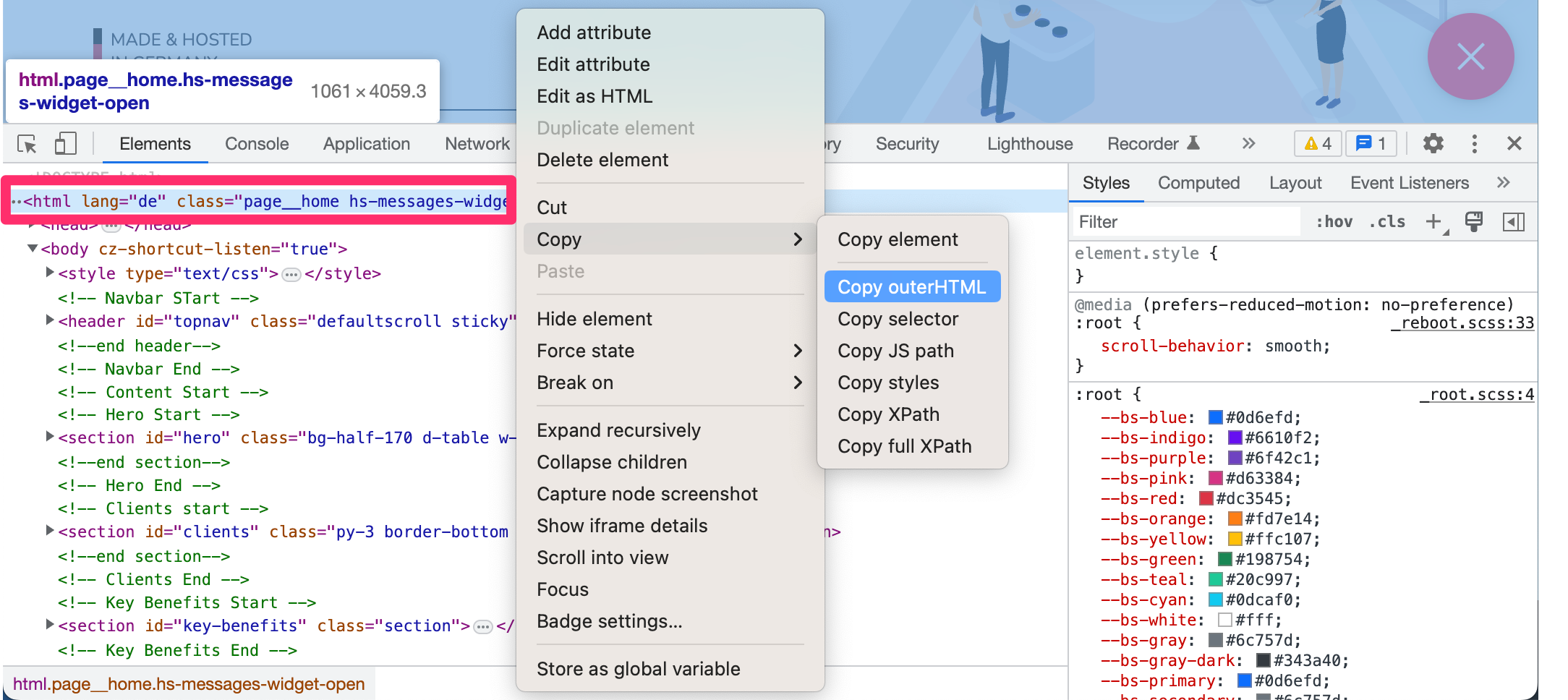
Step 1: Copy outerHTML Code
Do not use the source code for this, but the ready "rendered" code of the page.
Go to the Element Inspector of your browser, click on the html element and select "copy outerHTML".

Step 2: Paste it into the Experiment
In the settings of your experiment you will find the field Example HTML.
Just paste your code in here and proceed in the visual editor.