Single Page Application (SPA) Testing
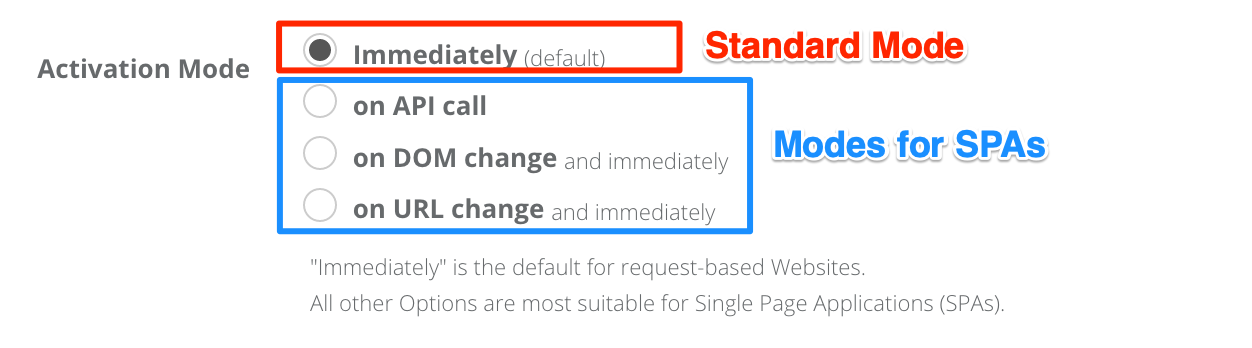
Activation Mode Settings for A/B-Testing on SPAs
In the standard case ABlyft checks the targeting conditions (audiences and pages) when a page is loaded (at every request/reload of a page).
If you run a Single Page Application (SPA) and want to do A/B testing there, there are settings for the Activation Mode on the project.

Immediately
This is the default activation mode. The condition check (and the changes) are running as soon as the page loads. This happens only once per request/page load.
On API Call
You can use this option, when you want to trigger the start of ABlyft from your side.
That would be the case, for example, if you...
- run a Single Page Application and a route changed (and you have a hook/callback for that)
- only or again want to run the Project (condition/targeting check and changes), when a certain action occurred
window.ablyft.reInit();On DOM Change
If you have chosen this mode, ABlyft will be informed when a page is changed - or more precisely: when elements are loaded/inserted or removed in the DOM.
Info This is done using the MutationObserver (https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver).
On URL Change
This mode constantly checks whether there is a change in the URL. It doesn't matter how you change the URL (as long as it doesn't work with a new page load/redirect). It also looks at changes to the hashes (#).
This function is solved over an interval, which checks every 50ms.