Snippet Settings
Use Anti Flickering
Implement the JS snippet representing your project
The ABlyft Snippet was developed with speed in mind.
If you have chosen the right place for the implementation and haven't switch to asynchronous loading the snippet should serve you experiments without any visual impact.
Prevent Flickering
Sometimes an experiment takes some time to finish execution. Especially huge changes in layout could lead to a "flickering".
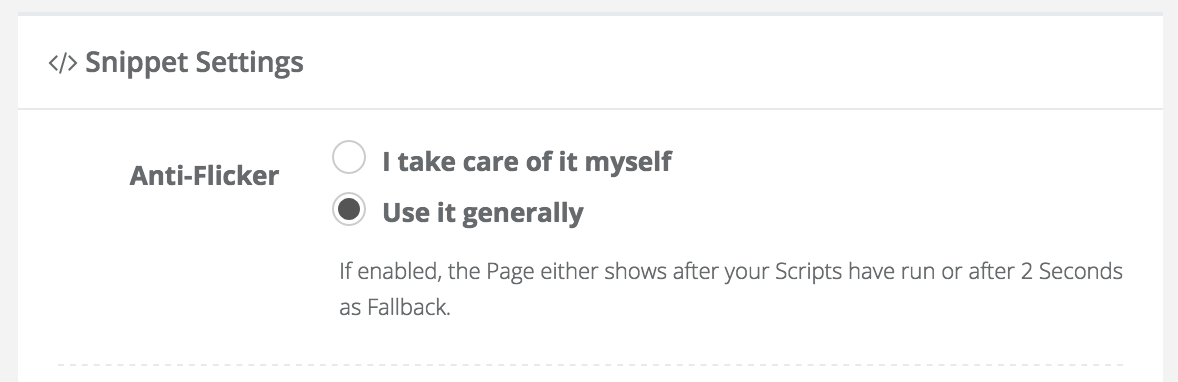
If this occurs you have to choice to activate "Anti-Flicker" here: "Project > Snippet".

The default is "off". You can change it whenever you need or don't need it.
Technical Details
Almost immediately when the snippet loads it will set "visibility: hidden" to the HTML tag. Later the style is set back to "visibility: visible". Later means:
- after all experiments were executed
- not later 2 seconds after loading the snippet
<html style="visibility: visible;" lang="en">Adjust Cache Expiration (TTL)
Improve the Loading Time of the Snippet
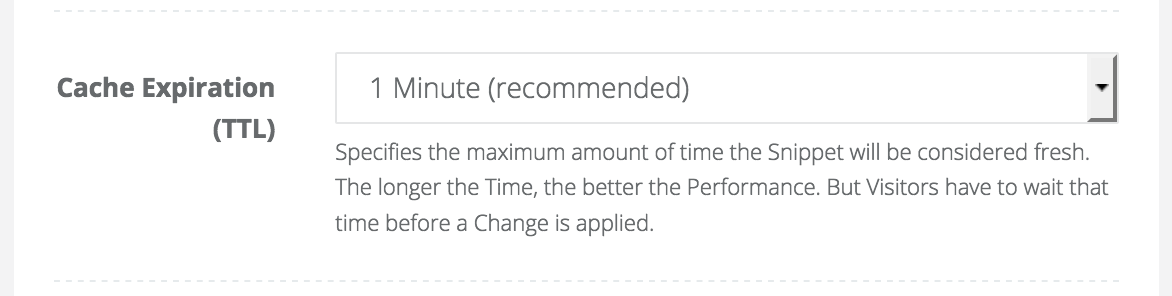
You can specify the maximum amount of time the Snippet will be considered fresh.
That means it will stay in the visitors browser cache for that time instead of loading it from the ABlyft CDN.
The longer the time, the better the performance. But Visitors have to wait that time before a change made on the snippet is applied.
Advantages and Drawbacks of a long or short TTL
Thoughts about a longer TTL
- The snippet won't always come from the CDN - it already is in the visitor's browser
- If you don't frequently change Variations, Pages, Audiences or Goals it could make sense to set it to a longer TTL. In this case "15 minutes" is recommended
- On the other hand this is the time your changes won't have any impact on the visitors experience (when the snippet have already been cached)
Thoughts about a shorter TTL (or even disables Cache)
- If you disable caching, the snippet will always load from the CDN - so your changes on the visitors experiences will apply immediately
- This could be handy when you develop or debug an experiment on your live stage
- If you frequently make changes, leave it on the default value of "1 minute". This is the best option for productive environments.
Where to change the Caching Time (TTL)
You can change it under "Project > Snippet".

Minify JavaScript
If enabled, all JS in Project, Experiments and Variations will be minified.
Tip Check the "Snippet File Size" in the Box "Snippet Info".
Publication Webhook
After each publication of the snippet, ABlyft will send an HTTP POST request to the set URL.
The payload of the request will contain the project ID and snippet revision.
You can use that hook to trigger your own services. Those could be:
- Make your own backup/versioning of the snippet
- Build an own process for implementing a local copy of the snippet on your website
- Trigger messages for you team (i.e. Slack etc.)